
วิธีการแสดงผลเว็บไซต์ที่สร้างจาก EC2 ด้วย CloudFront
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
เนื่องจาก UI เปลี่ยนไป จึงเขียนบทความใหม่แทนบทความเก่านี้ ดังนั้นโปรดดูบทความอัปเดตที่ลิงก์ด้านล่างนี้
[Update] วิธีการแสดงผลเว็บไซต์ที่สร้างจาก EC2 ด้วย CloudFront
ครั้งนี้ ผมจะมาเขียนบทความเกี่ยวกับการแสดงผลเว็บไซต์ผ่าน Amazon CloudFront
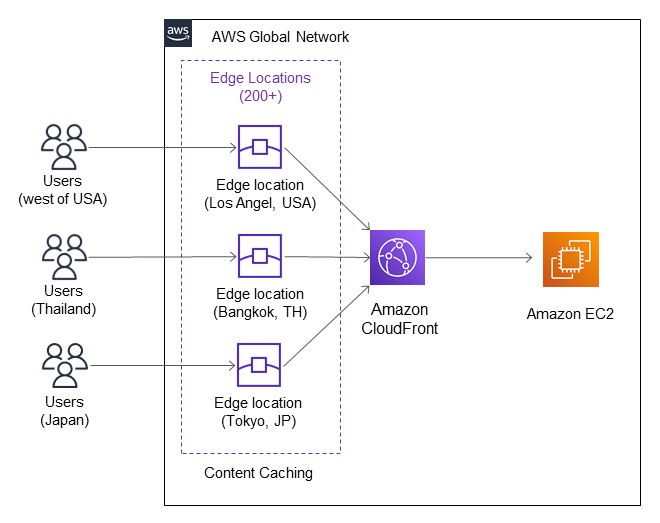
Amazon CloudFront
Amazon CloudFront เป็น Web Cache Server ใช้แคชข้อมูลในการแสดงผล ทำให้สามารถเพิ่มความเร็วของการแสดงผลด้วยการแสดงเนื้อหาที่แคชบันทึกไว้จนกว่าแคชจะหมดอายุ ซึ่ง CloudFront จะบันทึกข้อมูลลงแคชไฟล์ โดยแคชไฟล์จะถูกเก็บอยู่ใน Edge location ต่างๆ ทั่วโลก เมื่อมีการเรียกใช้งานเว็บไซต์ ระบบจะดึงแคชไฟล์จาก Edge location ที่ใกล้ที่สุดมาแสดงผล
โดยมีการแสดงผลข้อมูลจากเซิร์ฟเวอร์ที่ใกล้กับผู้ใช้งานมากที่สุดเพื่อความรวดเร็วไม่ว่าเราจะอยู่ส่วนใดของโลกก็ตาม

สิ่งที่ต้องมี
1. EC2 Instance

ก่อนที่จะทำการแสดงผลเว็บไซต์ด้วย Amazon CloudFront ต้องทำการสร้าง EC2 Instance ของเราเองขึ้นมาก่อน สำหรับเพื่อนๆ ที่ยังไม่มี EC2 Instance สามารถทำตามลิงก์ด้านล่างนี้ได้เลย
- วิธีติดตั้ง Amazon Linux บน EC2 และเชื่อมต่อเซิร์ฟเวอร์ด้วยโปรแกรม PuTTy
หลังจากที่มี EC2 Intance แล้ว แนะนำให้ทำการเชื่อมโยง Elastic IP ด้วย เพื่อไม่ให้ IP Address มีการเปลี่ยนแปลง ซึ่งจะทำให้การใช้งานง่ายขึ้น สามารถทำตามขั้นตอนในลิงก์ถัดไปได้เลย
หลังจากทำขั้นตอนการสร้าง Instance และทำการเชื่อมโยง Elastic IP เรียบร้อยแล้ว ให้ทำการ Install PHP 8.0 ตามขั้นตอนในลิงก์ถัดไปได้เลย
ในกรณีที่ต้องการทำการแสดงผลไฟล์ Static โดยใช้ S3 ให้ดูวิธีการที่ลิงก์ด้านล่างนี้ได้เลย
2. เป้าหมายการทำ Amazon CloudFront

ถ้าทำตามขั้นตอนของ EC2 Instance เสร็จแล้ว เรามาเริ่มทำการแสดงผลเว็บไซต์ผ่าน Amazon CloudFront ตามขั้นตอนในหัวข้อถัดไปได้เลย
การแสดงผลเว็บไซต์ผ่าน Amazon CloudFront
1. สร้าง Distribution ด้วย CloudFront
ก่อนอื่นให้ทำการ Copy Public IPv4 DNS 
ไปที่ช่องค้นหา พิมพ์คำว่า?︎ CloudFront» เลือกCloudFront
คลิกCreate distribution
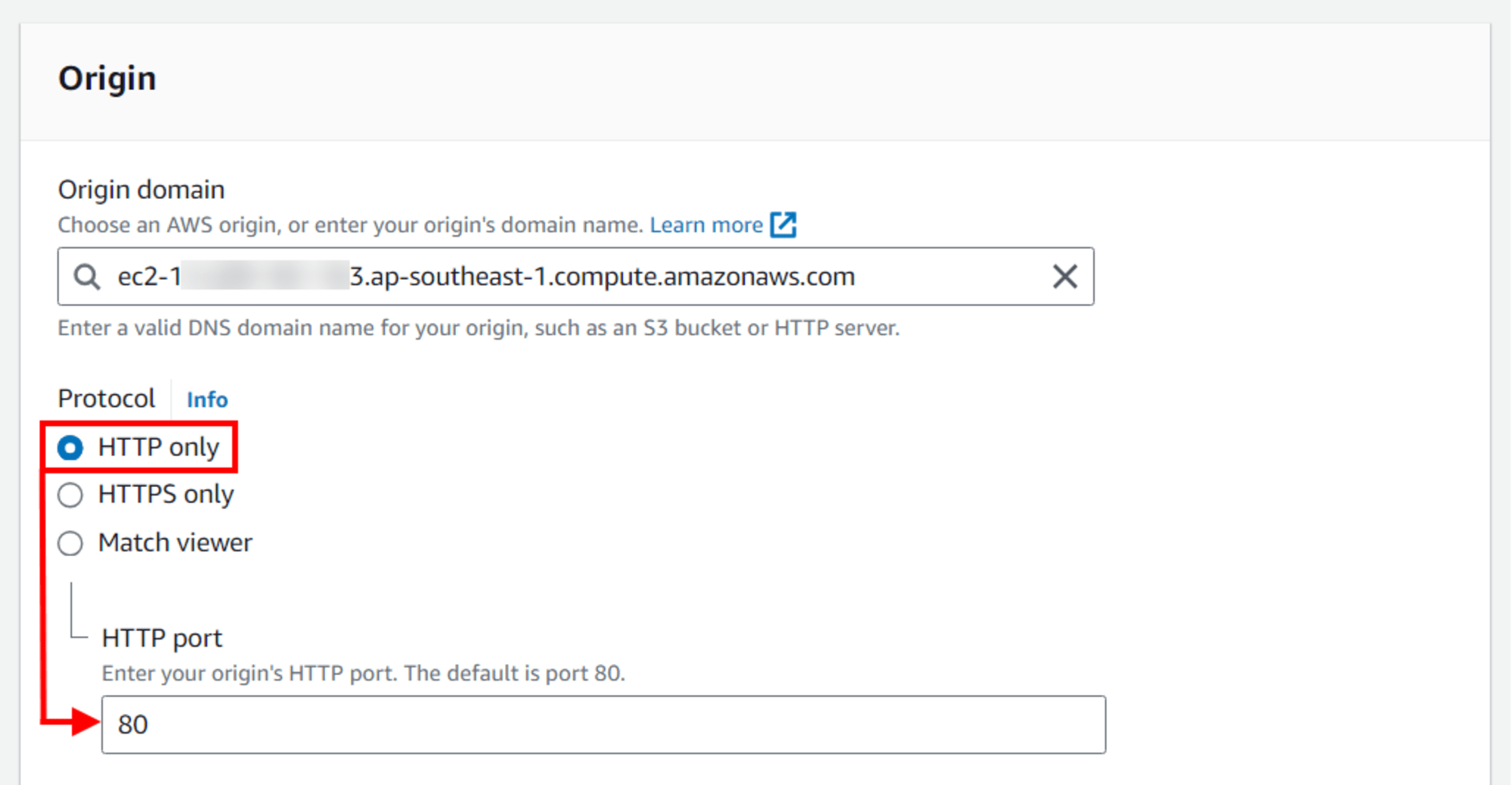
ในส่วนของ Origin ให้วาง Public IPv4 DNS ที่ช่อง Origin domain
แล้ว Protocol จะแสดงขึ้นมาด้านล่างอัตโนมัติ ให้เลือก HTTP only แล้วจะได้ HTTP port: 80 ตามนี้ 
ในส่วนของ Default cache behavior ตั้งค่าตามนี้
Viewer
» Viewer protocol policy: ⦿Redirect HTTP to HTTPS
» Allowed HTTP methods: ⦿GET, HEAD, OPTIONS, PUT, POST PATCH, DELETE
Viewer
Viewer protocol policy จะมีลักษณะการเชื่อมต่อดังนี้
- HTTP and HTTPS (จะไม่มีการเปลี่ยนแปลงระหว่างการเชื่อมต่อ)
- HTTP → HTTP
- HTTPS → HTTPS
- Redirect HTTP to HTTPS (จะมีการเปลี่ยนแปลงระหว่างการเชื่อมต่อโดยอัตโนมัติ)
- HTTP → HTTPS
- HTTPS → HTTPS
- HTTPS only (จะไม่สามารถเชื่อมต่อได้)
- HTTP → ✕
- HTTPS → ✓
» เลือก Cache policy:CachingDisabled ▼
» เลือก Origin request policy:AllViewer ▼ Cache policy:
Cache policy:CachingDisabled= เป็นการปิดการใช้งาน Cache เพราะเว็บไซต์นี้ เป็นเว็บไซต์แบบ Dynamic หรือเป็นเว็บไซต์ที่มีการเปลี่ยนแปลงข้อมูลตลอดเวลา
เลื่อนลงมาด้านล่างสุด Description - optional:ec2-tinnakorn(ใส่ชื่ออะไรก็ได้) » คลิกCreate distribution
หมายเหตุ: การตั้งค่าที่ไม่ได้อธิบายทั้งหมดนี้จะใช้ค่าเริ่มต้น
เมื่อสร้างเสร็จเรียบร้อยแล้วจะได้หน้าตาแบบนี้
จากนั้นให้เรารอจนกว่า Status จะเปลี่ยนเป็น Deployed ซึ่งจะใช้เวลาประมาณ 3 นาทีในการ Deploy 
2. ตรวจสอบการแสดงผลเว็บไซต์ด้วย URL (Domain name) ที่สร้างจาก CloudFront
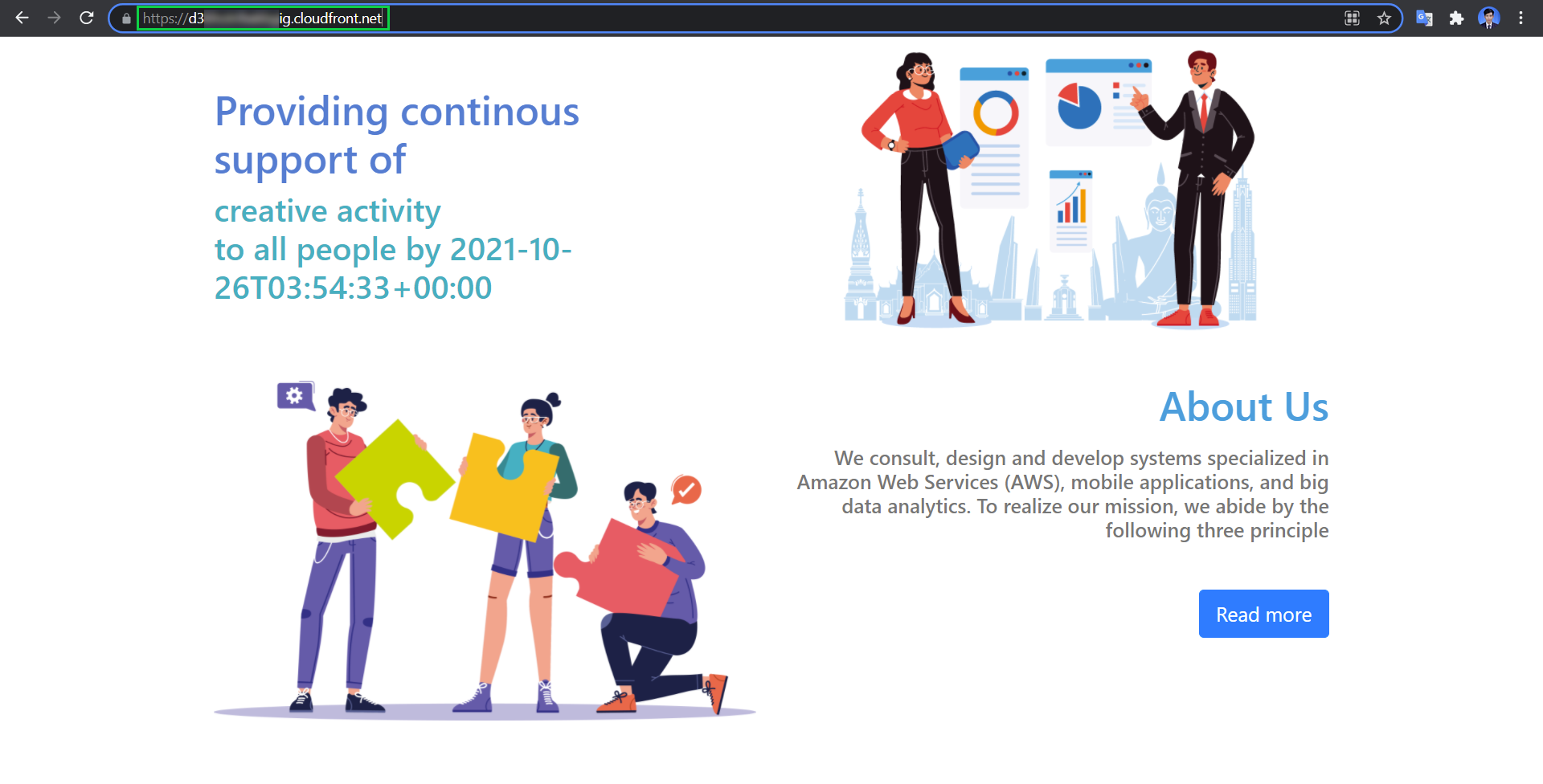
หลังจาก Status เป็น Deployed เรียบร้อยแล้ว ให้เราทำการ Copy URL (Domain name) เพื่อนำไป Test ที่ Web browser
ตอนนี้เราก็ได้ทำการ Deploy เว็บไซต์ของเราขึ้นไปบน AWS โดยใช้ Amazon CloudFront เรียบร้อยแล้ว
https://d3**********ig.cloudfront.net/

สรุป
การแสดงผลเว็บไซต์ผ่าน Amazon CloudFront จะช่วยให้เว็บไซต์มีความเร็ว และปลอดภัยกว่าการใช้ IP Address ที่ EC2 สร้างขึ้นให้โดยอัตโนมัติ










